Hey adventurer! This post is about creating a navigation menu and deciding what to include. However, we can’t just stash things into our navigation without understanding the structure of our website. That’s when Information Architecture enters the scene.
Navigation is one of the most important parts of your website. If you’ve ever played a role-playing game like The Witcher 3: Wild Hunt, you know that to access your quests, you need to open your quest’s menu.

When visitors come to your blog, your navigation shows available quests on your website.
What is Information Architecture
In short, Information Architecture is a “tool” that helps you organize your website’s content and understand the relationships between different pieces of information. For example, it helps define how pages are linked, how users navigate from the homepage to a recent blog post, how they find different categories, but it’s not limited to that. Think of it like a fantasy writer designing their world, deciding how the magic system works, crafting the story, and creating characters.
Why it is important
From design perspective your blog’s goal, or rather any website’s goal, is to make sure that users find exactly what they are looking for as fast as possible. Your business goal could be selling your product.
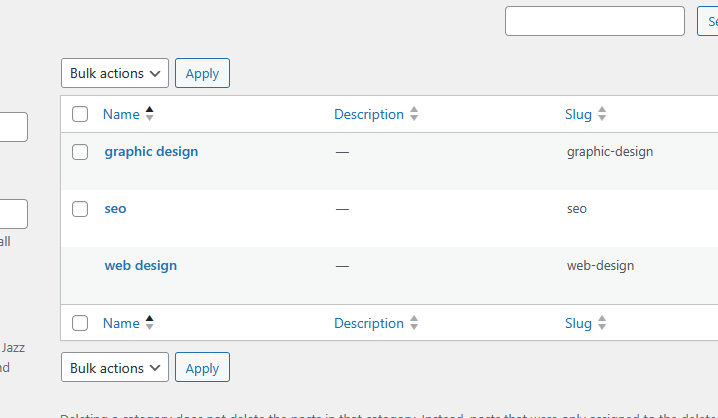
Take this blog, for example. I have a list of tags and categories. Without them, organizing blog posts would be a total nightmare. I took the time to carefully structure my blog, understanding the relationships between categories, pages, and tags to effectively group content.
Creating content is so much easier when you know what your website is about. Having bad content organization would be a nightmare not only for me, but for my website’s visitors.

As a fan of KISS (Keep It Smart Simple) I keep my category list tight for now. As the blog grows, more categories and subcategories as needed.
Information architecture is something that’s alive. Just like your website, your website’s information architecture is not set in stone. It can and should be updated, depending on your blog’s goals and needs.
Enter Sitemap

A sitemap is a visual representation of your Information Architecture. It’s a tool that will help you organize your navigation menu.
Things are simpler if you are just starting your website creation journey. If you already have a website with a lot of content you can audit, clean, update, and organize the website you already have.
A good starting point might be creating a table where you input your pages, URLs, tags, and categories. While this can be a time-consuming process, it’s worth it to have a clear understanding of what’s happening on your blog and why things are where they are.
Creating IA for your blog

Start by asking yourself two important questions:
- What’s the purpose of your blog?
- What is the goal of your blog’s readers?
I see a lot of content about finding your blog’s niche, or best blog ideas for the current year. I personally believe that blogging is a passion project. For example, someone might suggest I focus solely on fitness, given my personal trainer certification. While that makes sense, the question is: do I want to do that?
Writing is a job, even if it’s a side project. It can take months or years to get any sort of traffic. That’s why it’s important to write about something you genuinely enjoy.
I think answering those two questions will help you tremendously as you get started. One of the goals of this blog is to share information with my readers to help them get online as fast as possible. I know what it feels like to be in the same place and not move for years and I want to make sure this blog helps you move.
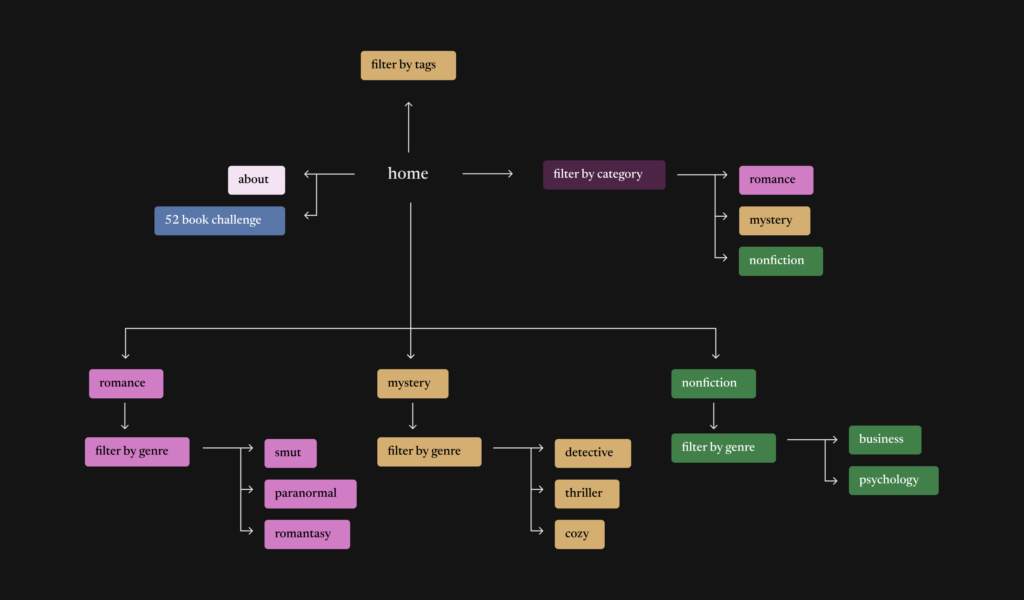
Creating a sitemap for my upcoming book blog

I like to read books, I mean what am I doing starting a book blog if I don’t like reading. After giving it some thought and checking StoryGraph I saw that I mainly read romance, mystery, and nonfiction. Those are going to be the main categories in my book blog. Each category will have a sub-category. Here’s how I organized it for now:
- Romance
- SMUT
- Paranormal
- Romantasy
- Mystery
- Detective
- Thriller
- Cozy
- Nonfiction
- Psychology
- Business
This year I am planning to read a lot of fantasy, so I know that I will be adding new genres to my blog. That means my Information Architecture, sitemap, and website will be updated to reflect these changes.
Think of your website. Consider what type of information will be there, and how that information will interlink with other types of content. For example, I plan to use tags that will be shared between categories. When organizing your content, think about how your readers will find it. For instance, how can a reader easily navigate to the Detective Mystery section in my book categories? Remember, your website is alive, you can always update things.
I joined a 52 book challenge this year, so I will add a link to the page with the list of my books for this year.
This description oversimplifies things. Please don’t think that it took me 5 minutes to figure things out. I’ve had plenty of time to think about how I want to organize everything and what I want to include on my site.
Take your time, think about your website and content. Keep it smart simple and go on your next quest!
