Hey adventurer! Starting a blog can feel overwhelming. There’s so much to consider: choosing the right platform, securing a domain, finding your voice, reading endless writing tips, and developing your unique style. With all this to juggle, it’s easy to overlook something crucial: a Privacy Policy (which is legally required) and Terms of Use (strongly recommended).
I rarely (almost never) read these pages myself, but just knowing they’re there makes me feel more comfortable using a website.
Table of contents
- What is a Privacy Policy?
- How to create a Privacy Policy
- The journey
- How to add Privacy Policy on your website
What is a Privacy Policy?
A Privacy Policy is a page that informs visitors about the information your website collects, how it’s used and stored, and the measures taken to protect it.
Your Privacy Policy page should comply with major privacy laws. Some examples include: General Data Protection Regulation (GDPR) in the European Union, California Consumer Privacy Act (CCPA) in United States, Australia’s Privacy Act in Australia. Since most bloggers aim for a global audience, it’s important to ensure your Privacy Policy aligns with different regulations.
For example, I currently use Plausible Analytics for web analytics because it’s GDPR-friendly, unlike Google Analytics. This is not a sponsored message btw, but I wouldn’t mind if it was =) (In case anyone from Plausible is reading my blog).
If you’ve ever used Google Analytics, you know how invasive it can be. The privacy banners help, but having to click “Accept All”/”Reject All” requires time and patience.
How to create a Privacy Policy

While you can create a Privacy Policy yourself, it is not necessary. There are a lot of online privacy policy generators that comply with privacy laws:
If you are using Hostinger as your web host, they offer privacy policy generator through an AI Content Creator tool.
If you are using WordPress, you have access to some great plugins that will generate Privacy Policy for you:
- Privacy Policy Generator, Terms & Conditions Generator WordPress Plugin : WP Legal Pages
- CookieYes – Cookie Banner for Cookie Consent (Easy to setup GDPR/CCPA Compliant Cookie Notice)
If you’re using Squarespace, CookieYes offers a free 14-day trial that allows you generate a Privacy Policy, even if you’re not a paying customer.
The journey

Honestly, I didn’t expect this process to be so complicated. On the bright side, I tested Hostinger AI Content Creator tool, four online privacy policy generators, two WordPress plugins, and even a Shopify privacy policy generator.
The results?
Hostinger AI tool
I didn’t have much luck with this tool. Maybe I didn’t phrase my request correctly, but while it did generate a privacy policy, it didn’t quite meet my expectations. That said, the user experience was smooth and easy to navigate.

The result was quite an essay.

Online Privacy Policy generators
These tools were fun to try but felt rather overwhelming. They are templates after all. On the plus side, they’re free. If you like the end result text but feel it needs improvement, I recommend using a tool like Grammarly or ChatGPT to refine it.

Free Privacy Policy Generator

It had a good setup and was pretty fast, but it ultimately missed the mark for me. As I read through the generated text, it became clear that it wasn’t designed for a blog.
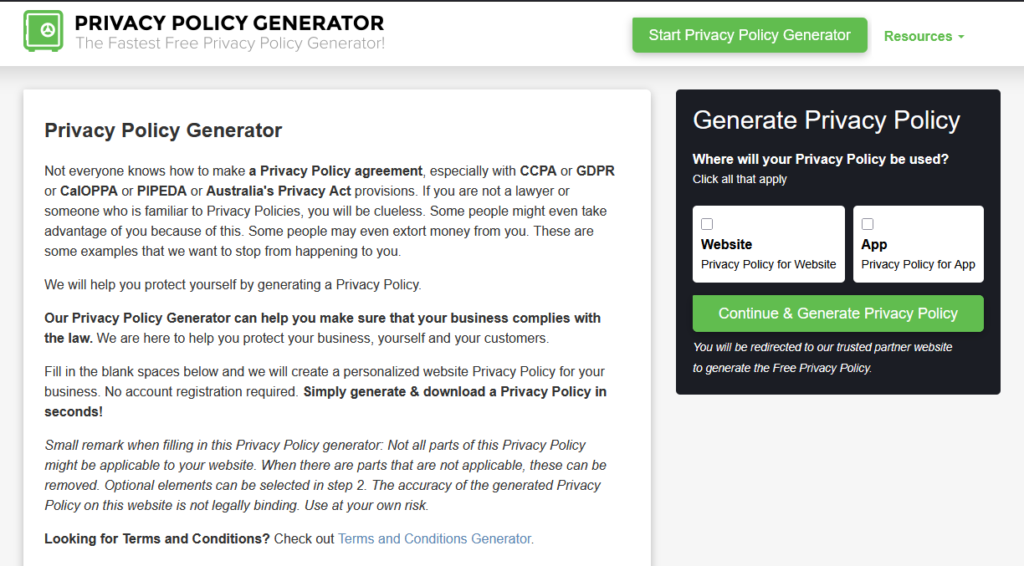
Privacy Policy Generator

It was fast and easy to use. The Privacy Policy it generated felt very similar to Free Privacy Policy Generator, they even had the same set up to upgrade to PRO in the end.
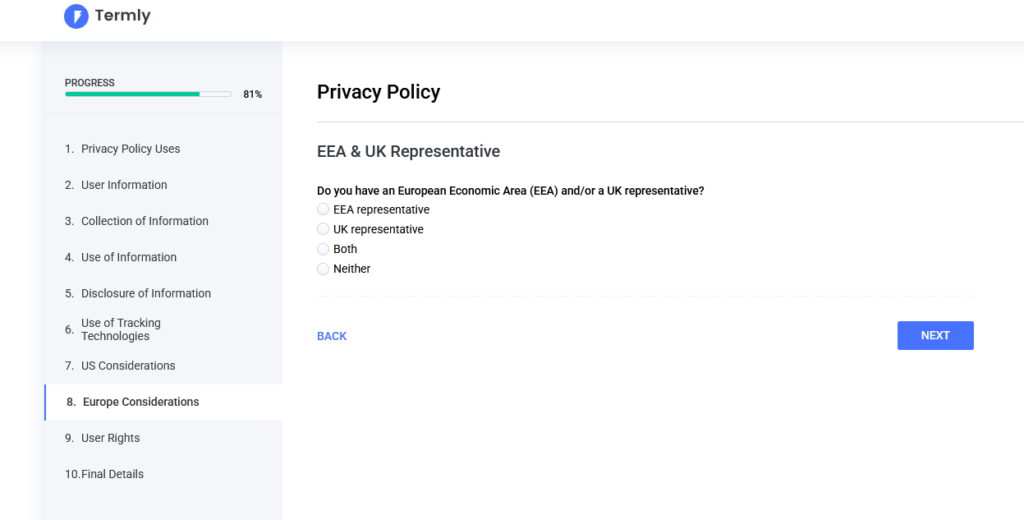
Termly

Termly felt surprisingly refreshing. It was nice to see such a comprehensive setup. Generated text would need grammar corrections and updates. You need to create an account to be able to see the text, and on a free plan, you can’t copy and paste the text into your website or get rid of the Termly logo.
TermsFeed

This set up was very similar to the first two: Free Privacy Policy Generator and Privacy Policy Generator. It was fast and efficient. As with all online Privacy Policy generators, the text requires editing, but it provides a solid and free starting point.
WordPress plugins
I had fun testing out the plugins. The process is very similar to online privacy policy generators: you input your information, and they generate a standard text that still needs work.
Privacy Policy Generator, Terms & Conditions Generator WordPress Plugin : WP Legal Pages

The plugin had a fast and efficient setup, which felt good since it was my sixth Privacy Policy attempt that day. The text that was generated did not work for me.

Also, WP Legal Pages has a bunch of cool templates, which could be useful for a website when needed.
CookieYes – Cookie Banner for Cookie Consent (Easy to setup GDPR/CCPA Compliant Cookie Notice)

This plugin has been a winner for me. I used this plugin a couple of years ago for a cookie banner. The cookie banner still works; it’s customizable and fast.

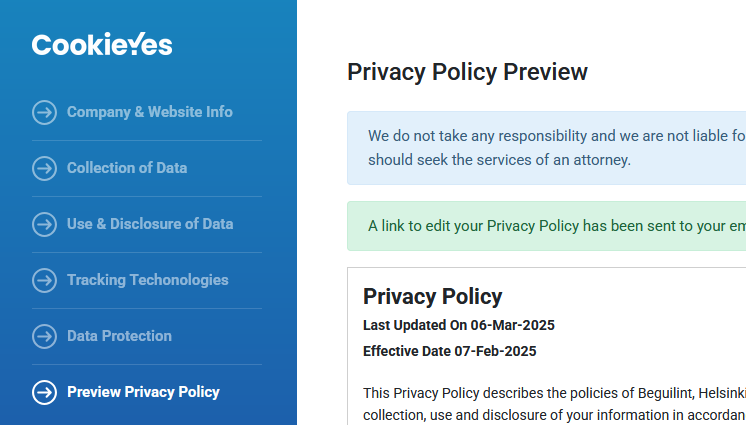
It was easy to find the policy generator, and it was easy to input all the information. Frankly, after all my previous attempts, this felt like getting a hug.

This was the Privacy Policy I could actually use. While the text still needed some work and updating, at least there were no more mentions of banks, online transactions, or irrelevant details. It felt right for a blogging site.
Honorable mentions
Shopify free privacy policy generator

The Shopify Privacy Policy Generator was surprisingly fast and impressive (dare I say). As usual, the text needed updates, but it looked like a solid policy for an online store (at least for Shopify). Plus, you don’t need an account to use this tool, which is a big plus.
How to add Privacy Policy on your website
A Privacy Policy is just like any other page on your website. Once created, simply add a link to it in the footer of your site so visitors can easily access it.
WordPress
WordPress has a sweet setup. You can go to Dashboard -> Settings -> Privacy, and you can either select a page you want to use as Privacy Policy or create a new one. WordPress even provides a guide on creating your Privacy Policy page and what to include.

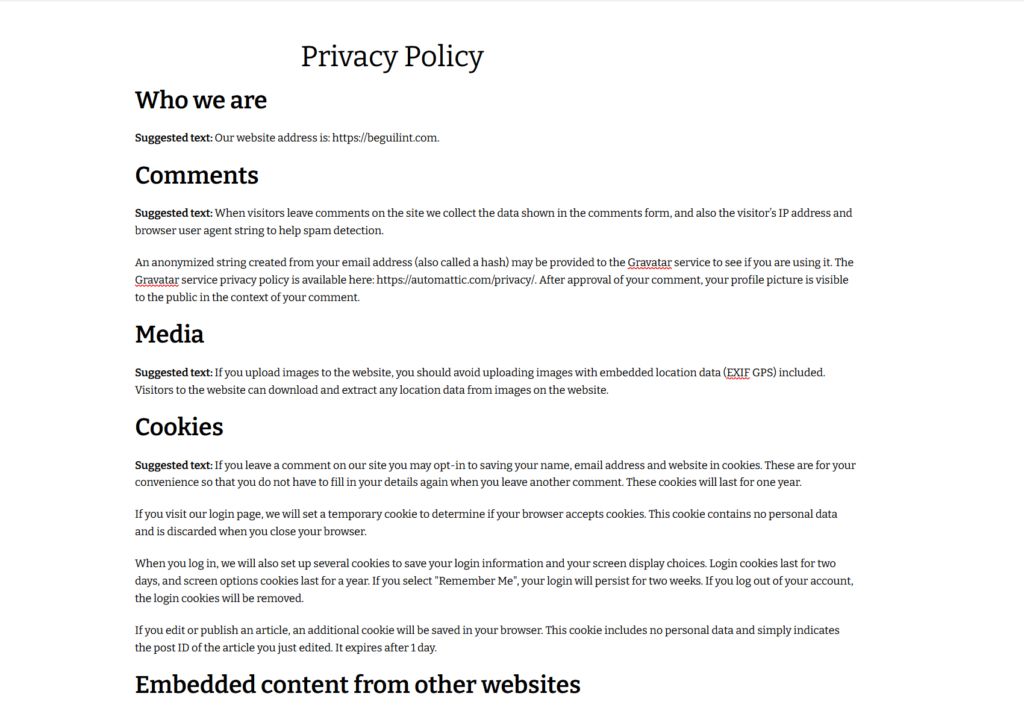
Sample text of what WordPress generates

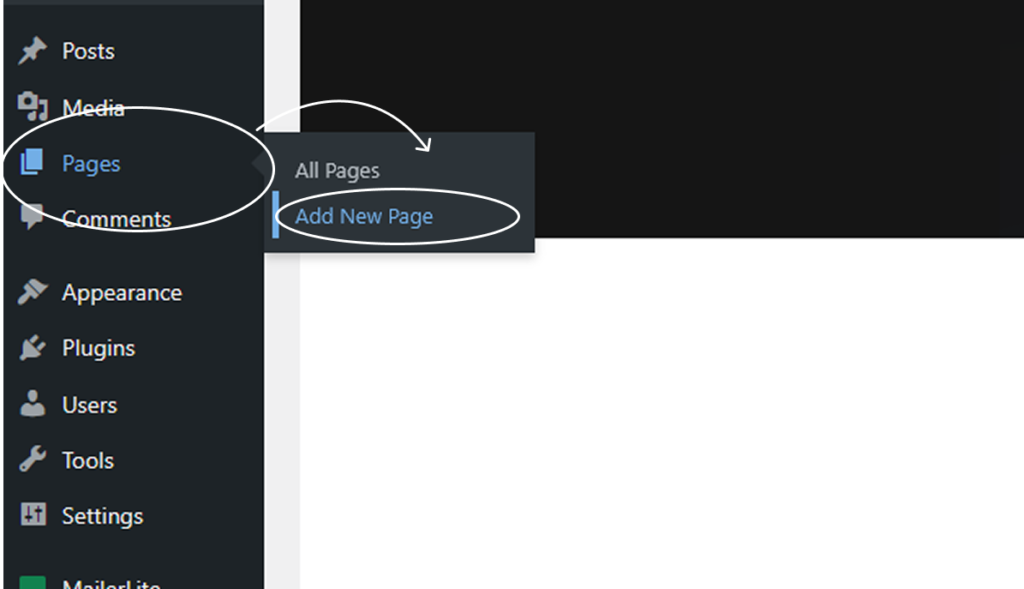
Adding a new page in WordPress

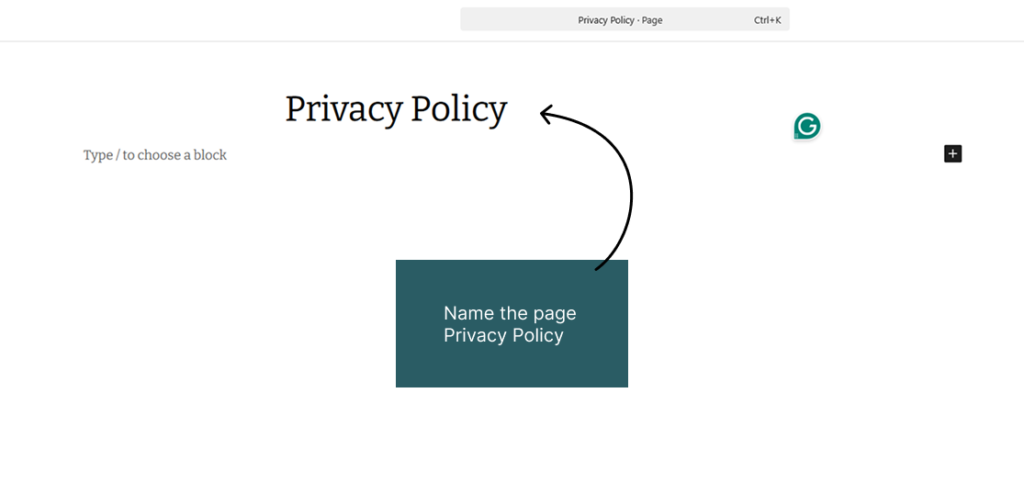
Name the page Privacy Policy

When you add a Privacy Policy to your website, make sure to link to it from the footer.


I opted to add an extra block at the bottom of my current footer, as I don’t have any navigation there. If you do have navigation in your footer, feel free to add the Privacy Policy link there.
Squarespace
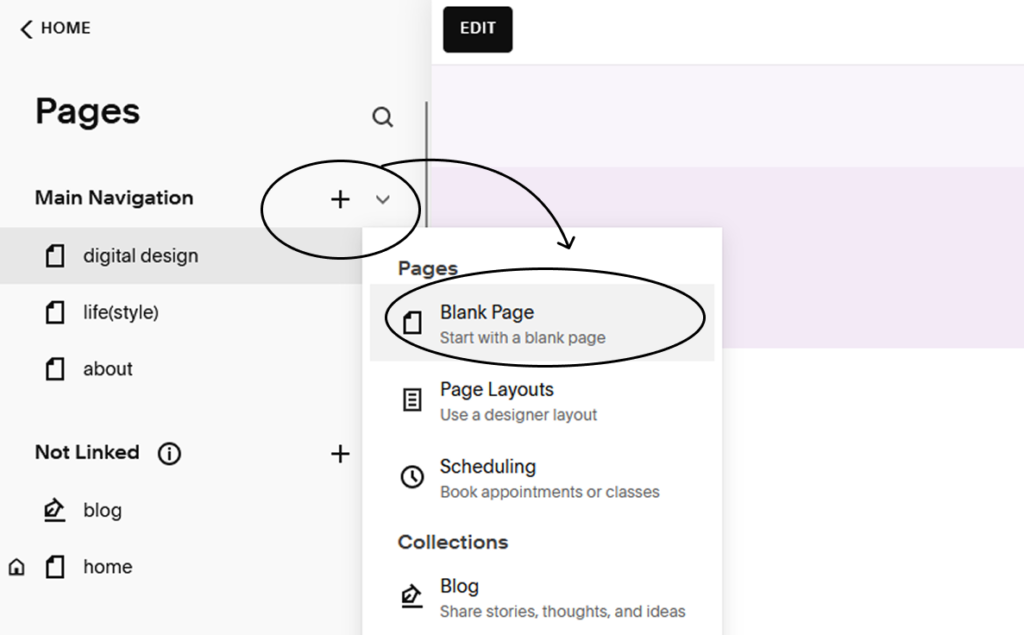
Squarespace doesn’t have a setup like WordPress, but adding a Privacy Policy page is pretty similar. All you need to do is create a new page

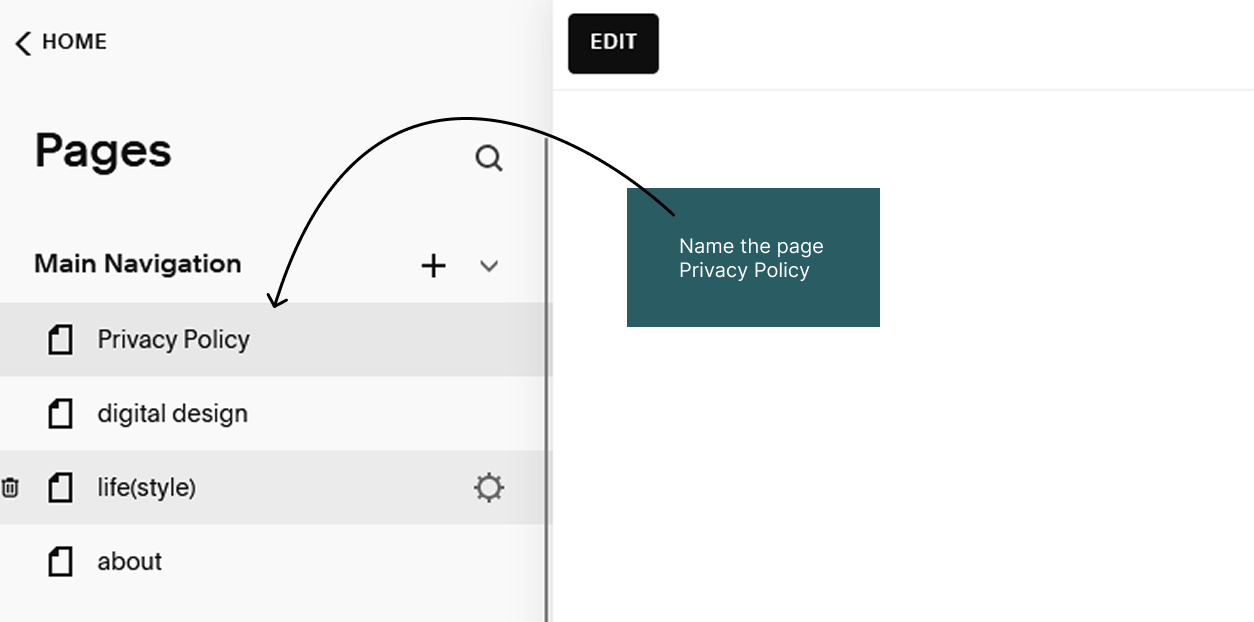
name it “Privacy Policy”

add your content

and then link it from the footer of your website

If your site has a navigation menu in the footer, you can add the Privacy Policy link there. If not, consider adding a separate section to include the link.
I hope these was a helpful post for you. Now go, your next quest awaits!
